
El truco para iOS que hoy os traemos no es, por así decirlo, para todos los públicos, está dirigido a los desarrolladores web, que son los que más utilidad podrán sacar de él, aunque no deja de ser algo curioso para probar o simplemente para saber de su existencia. Para seros sincero no sé si esta opción estaba presente en iOS 6, lo que es seguro es que con iOS 7 ya es posible llevarla a cabo.
Os vamos a enseñar cómo activar el Inspector web en el iPhone o iPad, cuya utilidad es ver el código fuente de una página web, tal y como se muestra en el navegador Safari de los dispositivos móviles de Apple.
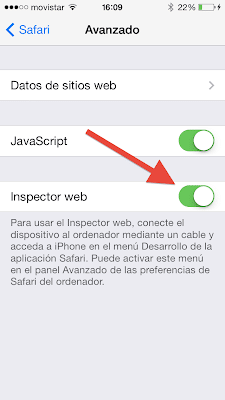
Para activarlo, en nuestro iPhone/iPad iremos al menú Ajustes/Safari/Avanzado y habilitamos la casilla «Inspector Web».
Seguidamente tenemos que conectar el teléfono a nuestro mac o PC para poder ver el código de las webs que estén cargadas en el navegador del propio teléfono.
Iniciamos el navegador Safari del ordenador y(en caso de no estar visible), tenemos que activar la opción de Desarrollo en la barra de menús, para ello vamos a Safari/Preferencias/Avanzado y marcamos la casilla «Mostrar el menú desarrollo en la barra de menús».

Después de esto, y con el iPhone/iPad todavía conectado, vamos a Desarrollo y elegimos nuestro iPhone/iPad, se mostrará la web o webs que tengamos abiertas en Safari Móvil, haciendo clic sobre la deseada, podremos acceder a mucha información técnica sobre el código fuente de la página: HTML, CSS, Imágenes…etc… Una información que, a buen seguro, será útil para los desarrolladores que se encargan de crear y testear webs.

Para resolver los problemas más comunes en iPhone y iPad, os recomiendo este fantástico libro: iPhone, Guía Para Tontos.

![[Truco iOS 7] Habilita el inspector web en el iPhone/iPad](https://www.iphoneworld.com.es/wp-content/uploads/2013/10/inspector-web-1-150x150.png)



![La ruedecilla junto al wifi/3G no para de dar vueltas [Solución]](https://www.iphoneworld.com.es/wp-content/uploads/2014/06/iphone-ruedecilla-1-150x75.jpg)


